外贸和英文网站获客渠道一般分为广告投放和自然引流,自然流量一般是Google搜索引擎,Google对网站有两个监控工具,
一个是 PageSpeed Insights,https://developers.google.com/speed/pagespeed/insights/,
一个是Core Web Vitals https://web.dev/vitals/,
如果能遵循这些建议,那么你的网站一把会获得更高的搜索排名。
那么,问题来了,是否要把Page Speed的测试做到100分呢? 这些得分对Google的排名多多大影响?本文就这些问题做一个简单的探讨。
Google的SEO相对来说比较靠谱,一直以来以不作恶为标杆,所以Google本身也提供了一个对页面优化建议的工具,就是 Google PageSpeed Insights,只需要输入你的网站,即可得到响应的分析结果和评分。
https://developers.google.com/speed/pagespeed/insights/
PageSpeed Insights (PSI) 会报告网页在移动设备和桌面设备上的性能,并提供关于如何改进网页的建议。更多对报告的解读,可以查看谷歌官方的解读文档。
https://developers.google.com/speed/docs/insights/v5/about
谷歌的PageSpeed Insights其实也是来源于谷歌开源的灯塔工具,所以一些算法也可以从中获取,具体链接如下:
https://developers.google.com/web/tools/lighthouse/

对于Google的评分工具,我们是否一定要得到100分呢?
实际上,我们的网站一般是没有办法得到100分的,因为100分是理想状态,要得到100分,就要对网站做很多改造,几乎很多用户体验的元素都要删掉,重要会导致网站几乎不能看,真实的用户体验反而没有了,那情况反倒更糟糕。
比如,你在Google里面搜索 SEO Module Drupal 这样的关键词,看看前十名的网站,Google的评分是多少,也到不了100,大部分在40-60分左右,得分都不高,因此并不是一定要追求100分。
但是,即便得分不重要,Google 的评分工具却给我们提供了一个优化的方向,那个还是比较重要的,我们可以按照优化建议对相应的地方进行改进和优化,这个是有利的。
一个网站真正应该优化的是实际的用户体验,而不是GPI的评分,因为用户打开网站比较慢,那么他就立刻离开了,而不会再继续等待,因此我们应该优化的是实际的用户体验。
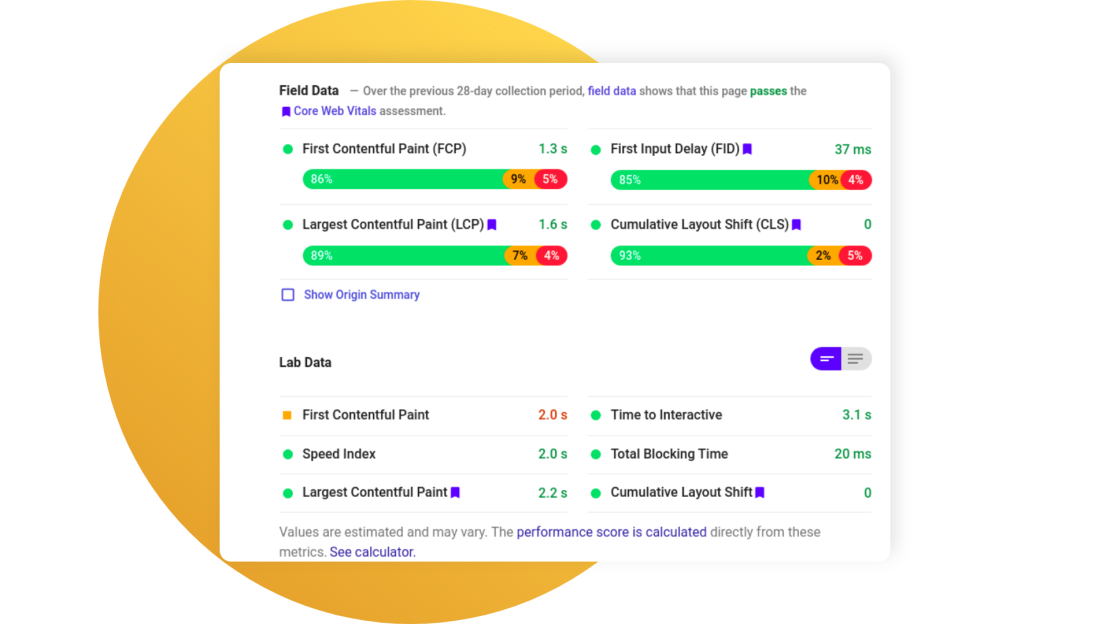
参考如下的测试结果,

这个里面的数据,其实是我们要优化的重点,谷歌也给出了具体的说明,参考如下:

我们顺便解释一下上面相关的名词,
FCP - First Contentful Paint,翻译过来就是网站的*内容绘制,是浏览器在页面上呈现*个DOM元素的时间。这包括图像、画布元素(非白色)或文本。通俗地说,FCP是指用户可以看到页面的某些部分发生变化,就是白屏有动了,用户开心了。
FID - First Input Delay,“*输入延迟”, 是指从访客与您的网站进行互动到他们的浏览器做出反应之间所发生的时间,单位为毫秒。它是Chrome用户体验报告中的一个重要指标。此外,它也是核心网络指标之一,这些是谷歌用来确定你的网站用户体验质量的指标。
这个指标相对比较重要,因此JavaScript太多的网站会导致FID特别高,应适当减少。此外,不同的设备也有不同的FID,需要针对性优化。
LCP - Largest Contentful Paint,翻译为“*内容绘制”,用于监控网页可视区内“绘制面积”*的元素开始呈现在屏幕上的时间点。也就是主要的内容能看到了。
CLS - Cumulative Layout Shift,中文翻译叫做累积布局偏移,指的是浏览网页时你是否遇到过页面上的内容忽然扭转的状况?没有任何征兆地文本挪动了地位,导致你都不晓得读到哪了。这个原因一般是Ajax这种异步加载,或者JS的渲染造成的,所以也要注意Ajax的一些加载问题。
(1)使用*标准的图片格式,弃用老的格式,比如JPEG/PNG,新的格式比如 PEG 2000, JPEG XR, and WebP。
(2)减少JS区块的渲染,尽量用inline的css和JavaScript,以降低FCP和FID。
(3)图片的延迟加载,不在屏幕的照片,延迟加载,不要一次性加载出来。
(4)注意图片的大小,并且支持自适应。
(5)静态资源的浏览器缓存,以及CDN缓存。
欢迎转载,请注明出处!
 请关注云指官方微博
请关注云指官方微博
 云指公众号
云指公众号
 点击亮照
域名注册商资质:粤D3.1-20240010合作域名注册服务机构:商中在线
点击亮照
域名注册商资质:粤D3.1-20240010合作域名注册服务机构:商中在线

